Hue rotations for mapping icon colour themes
Billy Biggs <vektor@dumbterm.net>
Tue Jun 17 21:50:21 EDT 2003
Alexander Kellett, a KDE developer, was looking for a way to dynamically change the colours in a desktop theme, but still keep the set of colours consistent. Imagine taking a theme where the icons are predominantly blue and changing it to a red-based colour scheme.
My suggestion was to rotate the colours using the hue angle from a perceptual colour space like CIELAB. This keeps the lightness (perceptual brightness) and amount of colour unchanged while rotating the hue.
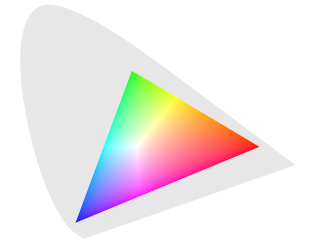
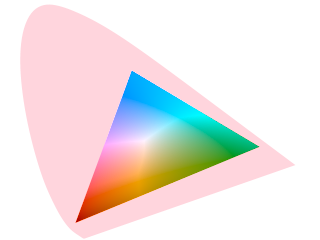
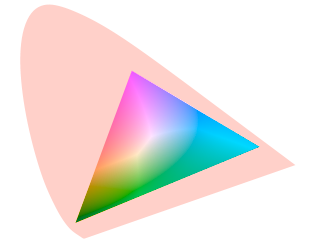
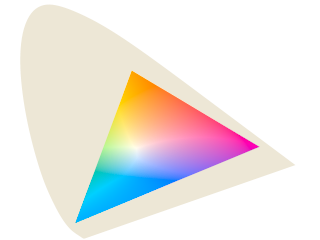
The following is an example of a colourful image rotated by its hue, and then an example of a set of ten KDE icons. The icons show how each new colour scheme is relatively consistent in appearance, and our transition around the hue axis results in a reasonably even walk around the available colours. Finally, we show a saturated chromaticity diagram rotated by its hue to better show how these colours are mapped.
The source code for performing this rotation has been made available under the MIT license.
For a better idea of where colours get rotated to, click here for some renderings and a visual description of the CIELAB hue circle.
Birds with hue rotated in L*a*b*

| 
|

| 
|
Five icons from KDE hue rotated in L*a*b*
Saturated sRGB chromaticity diagram hue rotated in L*a*b*

| 
|

| 
|